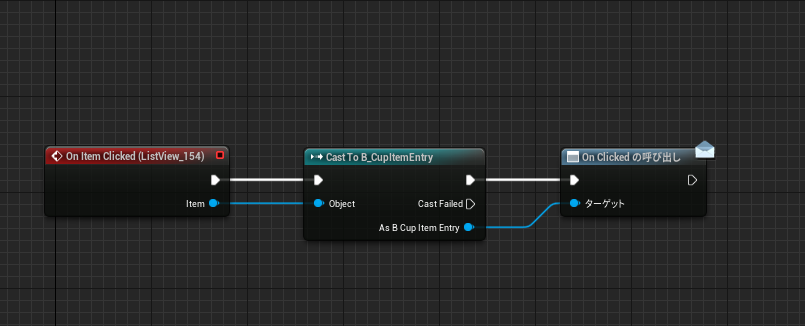
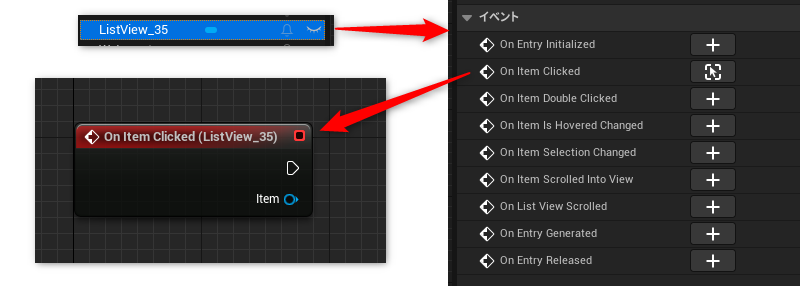
List View を所持するWidgetでは、List View に備わっている On Item Clicked イベントを呼び出すことが可能です。ですが、この機能が動かないことがあったので原因を調べてみました。
原因:EntryWidget内にButtonを配置している

すると、List View の On Item Clicked イベントは呼ばれません。
解決策
Entry Widget 内に配置したButtonのVisibilityを変更すれば解決します。
それか、いっそButtonを使わないという方法でも解決します。
List Viewという機能自体がEntry Widgetにアクセスしにくい?
ListViewの子要素であるEntry Widgetをクリックした時にEntry Widget の見た目を変えたいと思ったとします。

ListViewのOn Item Clickedを使ってEntry Widget側へアクセスできると思いきやできません。
引数はItemなので、EntryWidgetへの参照ではありません。引数のItemは、ListViewにAddItemで渡したクラス、EntryWidgetへ渡したデータになります。EntryWidgetが側だけなら、Itemはその中身です。
List View の On Item Clicked を使ってEntry Widgetの見た目をどうこうしたい場合など、Itemクラスにクリック判定用のイベントディスパッチャーを用意したりといった工夫が必要になるかもしれません。